Visual Composer <소개편>
클릭을 코딩으로 바꿔주는 플러그인, 비주얼 컴포저(Visual Composer)

워드프레스는 플러그인을 사용할 수 있다는 큰 장점을 가진 플랫폼입니다.
그 수많은 플러그인 중 오늘은 바로
비주얼 컴포저(Visual Composer)라는 플러그인을 소개하겠습니다!
왜 하필 비주얼 컴포저냐구요?
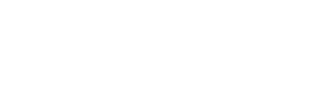
그에 대한 답은 아래 이미지를 보면 알 수 있습니다.

좌측에 구글 지도와 우측 문의 폼이 보이시죠?
이 모두 코딩이 아닌 비주얼 컴포저로만 만들어낸 것입니다.
구글 지도는 해당 사이트에서 제공해주는
HTML 코드를 그대로 갖고 와서 붙여 넣기만 하면 끝.
문의 폼은 더 쉽습니다.
문의를 받을 메일 주소만 입력하면 끝이랍니다.
이 두 가지 기능을 코딩으로 구현하려면
전문가에게 맡겨야 하고 비용 부담도 생기겠죠?
그래서 홈페이지 제작 시 비용 절감에 도움이 되는
비주얼 컴포저를 알려드리려 합니다.
또 비주얼 컴포저로 만들어진 웹사이트를
직접 유지보수해야 할 경우도 많은 도움이 되리라 생각해요~
이번 글은 비주얼 컴포저의 소개와 간단한 사용 방법을 알아보는
<소개편>이며, 다음 시간에는 해당 플러그인을 사용하여
완성도 높은 페이지를 만들어보는 <응용편>을 순서로 진행하겠습니다.
내용 순서
1. 소개
2. 구입 방법
3. UI 구성
4. 사용 방법
1. 소개
비주얼 컴포저는 단지 클릭만으로 페이지 레이아웃 구성과
다양한 유형의 컨텐츠를
쉽게 추가시킬 수 있어
홈페이지 제작에 큰 도움을 주는 플러그인이다.
코딩을 몰라도 원하는 페이지가 뚝딱
만들어지니 참으로 고마운 플러그인이 아닐 수 없다.
2. 구입 방법
아쉽게도 비주얼 컴포저는 유료 플러그인이라 구입이 필요하다.
보통 플러그인을 별도로 구입하는 대신 유료 테마에 내장되어 사용하는 경우가 많다.
테마를 구입할 예정이라면 비주얼 컴포저가 포함되어 있는지 확인해 볼 것!
별도 구매는 Envato market에서 구입할 수 있는데
가격은 6개월에 $34, 12개월에 $11.25가 추가된다. (2017.01 기준)
3. UI 구성
플러그인을 설치했다면 워드프레스 관리자 페이지에서
페이지 추가 또는 페이지 편집 화면에 가보자.
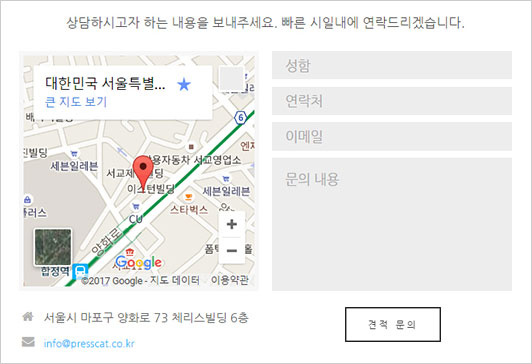
‘BACKEND EDITOR’ 버튼을 클릭하면 아래와 같은 상태로 바뀐다.

3-1 상태 전환 버튼
비주얼 컴포저를 사용하기 위해서는 ‘BACKEND EDITOR’ 상태여야 한다.
위 이미지가 해당 상태이며, 글자 또는 HTML 코드를 입력하여
편집하는 상태로 돌아가고 싶다면 ‘CLASSIC MODE’ 버튼을 클릭하면 된다.

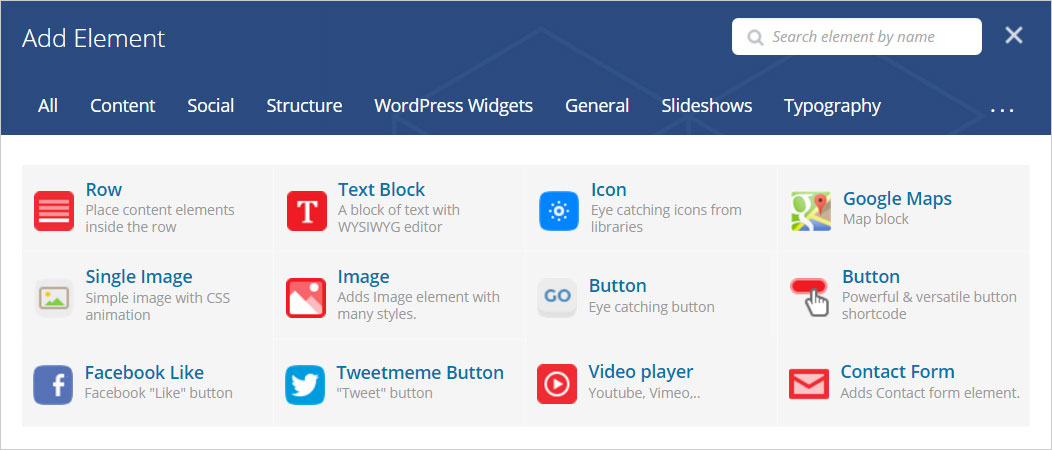
3-2 Add Element
원하는 요소(Element)를 추가할 수 있으며
비주얼 컴포저를 사용하는 데 가장 핵심적인 기능이다.
자세한 설명은 아래 4. 사용 방법에 있다.
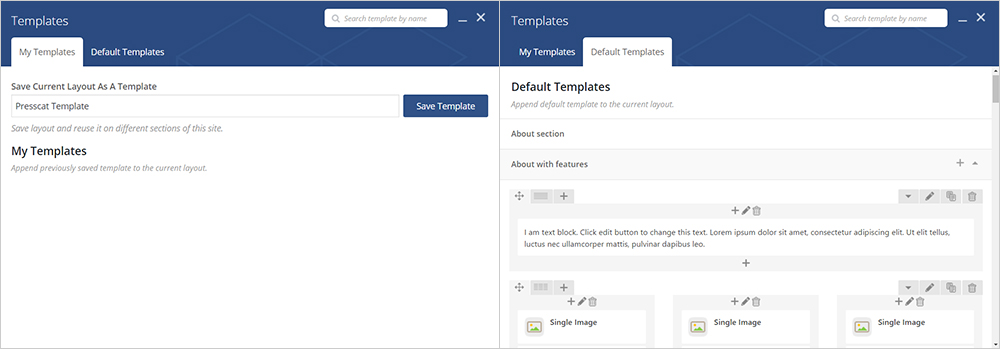
3-3 Templates
현재 작업된 레이아웃을 템플릿으로 저장(My Templates)하거나
기존에 있는 템플릿을 가져와 사용(Default Templates)할 수 있다.

4. 사용 방법
비주얼 컴포저로 페이지를 만들기 전에 먼저 두 가지를 생각해봐야 한다.
어떤 컨텐츠를 어떤 비율로 나타낼 것인가?
여기서 컨텐츠는 텍스트, 이미지, 동영상, 구글 지도 등
페이지를 채우는 내용이라고 생각하면 되고
비주얼 컴포저에서는 요소라고 한다.
참고로 많이 쓰이는 기본적인 요소 12개를 뽑아 보았다.

그다음은 컨텐츠의 비율인데
정확하게는 컨텐츠를 담는 열(Column)의 비율을 말한다.
예를 들면 이미지 3개를 한 줄에 동일한 비율로 표현하거나
텍스트와 이미지를 3:1의 비율로 표현하는 것이라고 생각하면 된다.
이것은 행(Row)이라는 요소 내에서 지정한다.
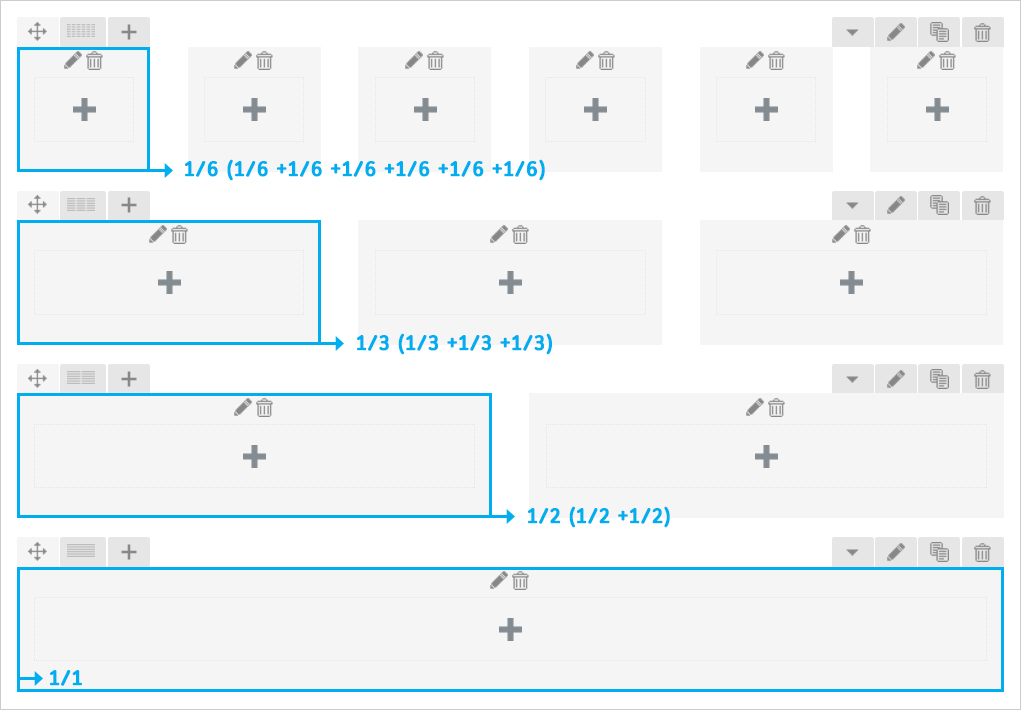
TIP
행(Row) 요소에서 열의 비율 지정하기
열의 비율은 1/12부터 1/1까지 지정할 수 있고
별도로 지정하지 않았을 때 기본값은 1/1이다.

컨텐츠와 열의 비율을 정했으면 본격적으로
아래 방법에 따라 비주얼 컴포저를 사용해보자.
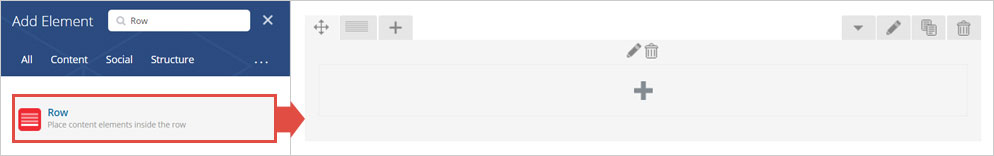
4-1 행(Row) 요소 추가
요소 추가(Add Element) 버튼을 클릭

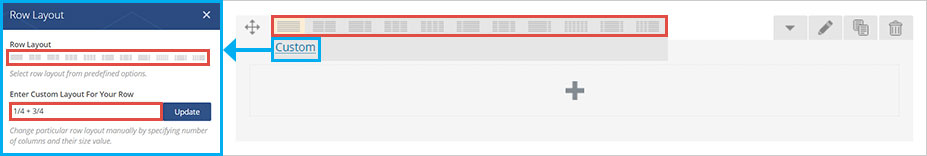
4-2 열의 비율 지정
Custom을 클릭하여 뜨는 창에서 수식으로 입력(좌)하거나
아이콘에 마우스 오버하여 원하는 비율의 아이콘을 클릭(우)할 수도 있다.
수식 입력 시에는 합계가 1이 되어야 한다.
예시에서는 1/4 + 3/4를 선택하였다.

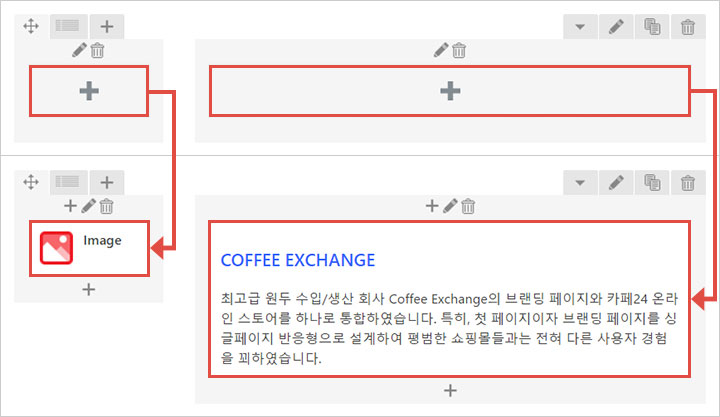
4-3 컨텐츠 요소 추가
추가된 행 영역에서 + 버튼을 클릭하여 넣고자 하는
컨텐츠 성격에 맞는 요소를 선택하고 요소별 옵션까지 지정하면 끝난다.



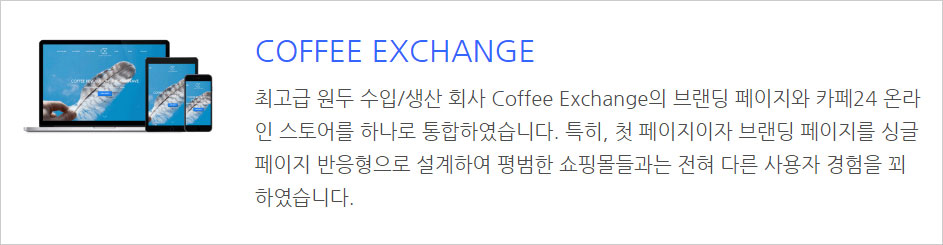
여기까지 비주얼 컴포저에 대해 알아보았습니다.
몇 번의 클릭만으로 원하는 비율의 컨텐츠를 만들어주니 참 기특한 플러그인이죠?
예시에서는 이미지와 텍스트 요소 두 가지만 사용하였지만
구글 지도, 페이스북 좋아요 버튼, 문의 폼, 동영상 플레이어 등의
다양한 기능의 요소도 총 100여 개나 된답니다.
위에 추천한 12개 요소를 포함해 특히 많이 사용되는 요소는
다음 <응용편>에서 다룰 예정이니 잊지 말고 다시 찾아와 주세요~ (꼭이요!)
Visual Composer <응용편>이 궁금하다면? 아래 링크 클릭!
▼ ▼ ▼