Visual Composer <응용편>
클릭을 코딩으로 바꿔주는 플러그인, 비주얼 컴포저(VISUAL COMPOSER)

지난 시간 비주얼 컴포저에 대해 간단히 알아봤습니다.
예고한 대로 이번에는 비주얼 컴포저 <응용편>으로 진행됩니다.
응용 또한 어렵지 않으니 차근차근해봅시다~
앗, 아직 <소개편>을 못 봤다구요? 그럼 아래 링크 클릭!
▼ ▼ ▼
이제 본격적으로 비주얼 컴포저를 이용해서 페이지를 만들어 봐야겠죠?
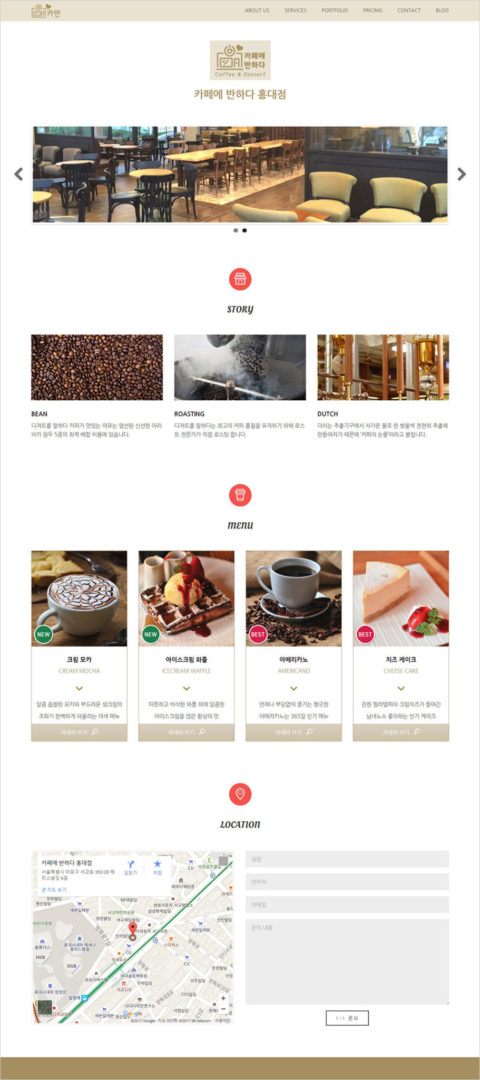
저는 카페 소개 페이지를 만들어 봤는데요,
비주얼 컴포저의 몇 가지 요소만으로 빠르고 쉽게 만들 수 있었습니다.

어떤 요소를 사용해서 만들었는지는 지금부터 설명해드리겠습니다.
자 그럼 GoGo!

… … … ◇ … … …
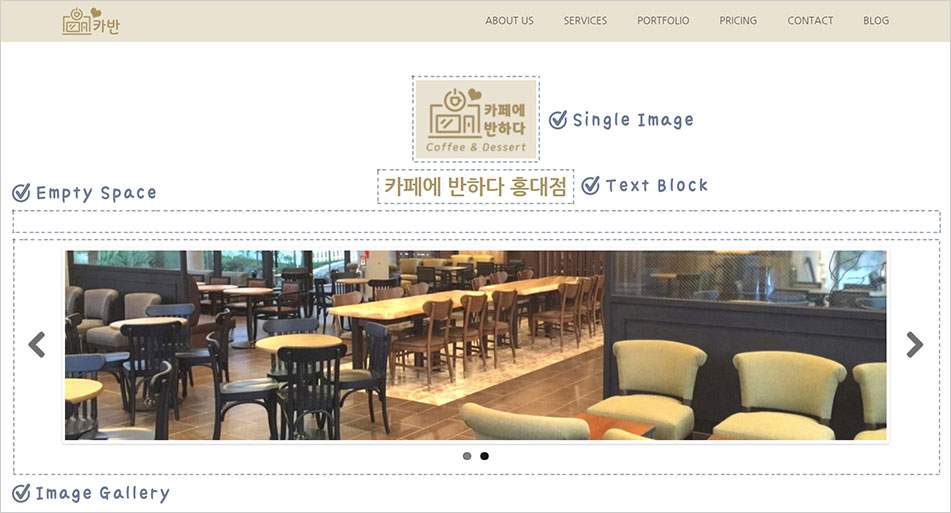
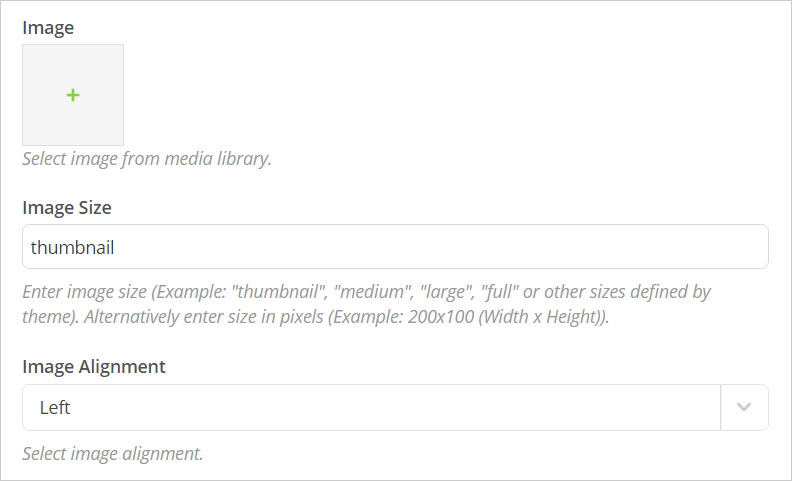
Single Image

▷ Image
미디어 라이브러리에 저장된 이미지 중 선택
▷ Image Size
‘thumbnail’, ‘medium’, ‘large’, ‘full’ 중 하나를 입력하거나
‘300×200’와 같이 원하는 크기의 픽셀을 입력하는 것도 가능
▷ Image Alignment
‘Left’, ‘Center’, ‘Right’ 중 선택
… … … ◇ … … …
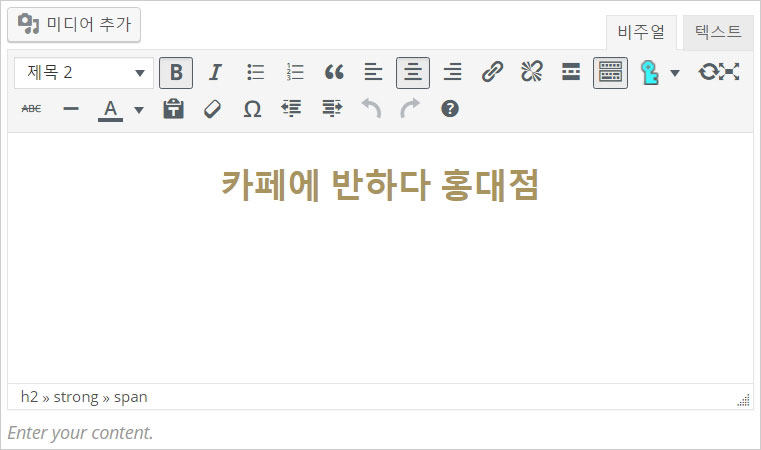
Text Block

텍스트 입력 후 원하는 속성을 적용
이미지, 비디오 등의 미디어 추가도 가능
… … … ◇ … … …
Empty Space

입력한 픽셀만큼의 상하 여백이 추가
… … … ◇ … … …
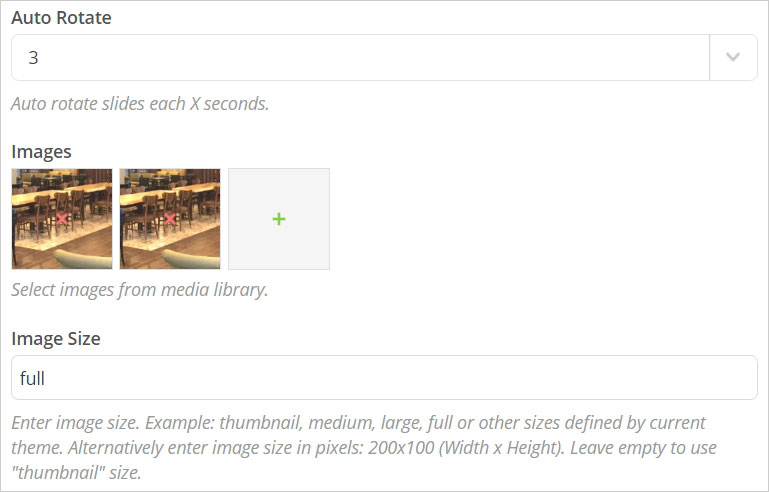
Image Gallery

여러 개의 이미지를 슬라이드 또는 그리드 형태로 표현하는 요소
▷ Auto Rotate
현재 이미지에서 머무는 시간(초)을 뜻한다.
3/5/10/15초 중 선택 가능하며 ‘Disable‘로 지정하면
버튼을 클릭해야만 다음 이미지로 넘어간다.
▷ Images, Image Size
위 1. Single Image 요소와 동일한 방법으로 적용

… … … ◇ … … …
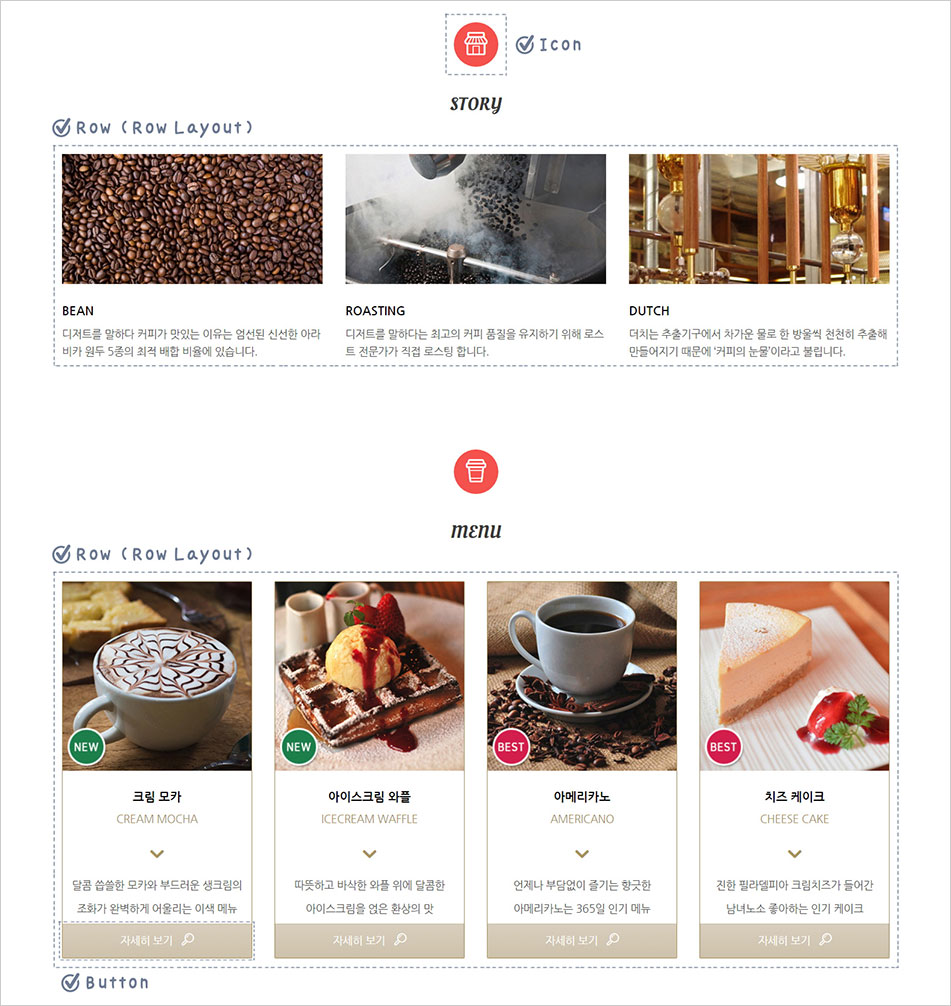
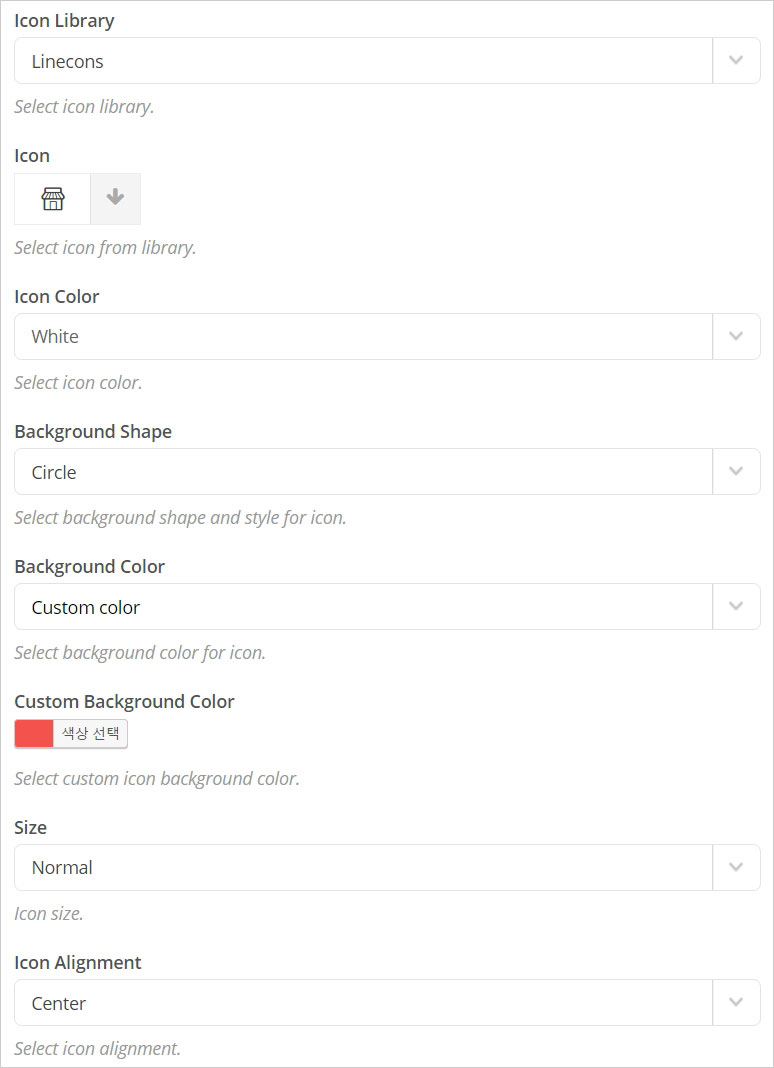
Icon

▷ Icon Library, Icon, Icon Color
원하는 아이콘과 색상 선택
▷ Background Shape, Background Color
아이콘 모양과 배경색 선택
(Custom Background Color에서 다양한 색상 선택 가능)
▷ Size
‘Mini’, ‘Small’, ‘Normal’, ‘Large’, ‘Extra Large’ 중 선택
▷ Icon Alignment
‘Left’, ‘Center’, ‘Right’ 중 선택
… … … ◇ … … …
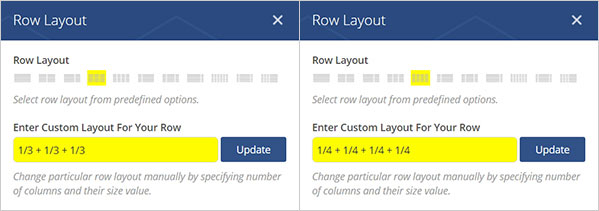
Row (Row Layout)

행을 추가와 동시에 열의 넓이도 지정할 수 있다.
1/6, 1/4, 1/3, 1/2, 1/1 중 지정 가능하며
1/1이 좌우로 꽉 찬 모양이다.
각 열 넓이를 서로 달리 하는 것도 가능하다.
STORY 영역은 3개의 열이 각 1/3 값으로 지정되어 있으며
MENU 영역은 4개의 열을 각 1/4 값으로 나열하였다.
… … … ◇ … … …
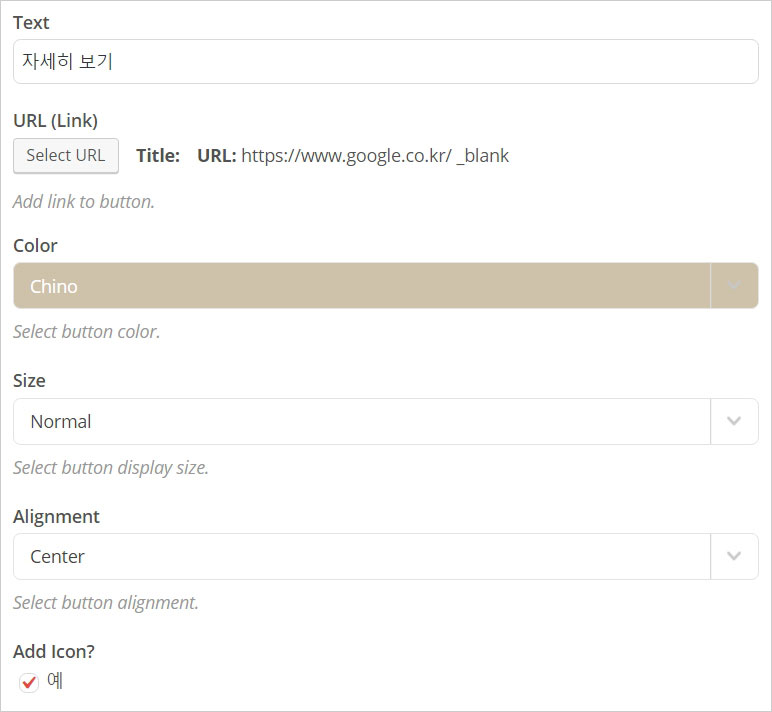
Button

▷ Text
버튼에 표시되는 텍스트
▷ URL (Link)
버튼 클릭 시 링크되는 사이트 주소
(새 탭에서 링크 열기 지정도 가능)
▷ Color
버튼 색상
▷ Size
‘Mini’, ‘Small’, ‘Normal’, ‘Large’, ‘Extra Large’ 중 선택
▷ Alignment
‘Inline’, ‘Left’, ‘Center’, ‘Right’ 중 선택
‘Inline’은 버튼 여러 개를 한 줄에 위치시키자 할 때 사용
▷ Add Icon?
‘예’로 체크하면 버튼 내 아이콘 삽입 가능

… … … ◇ … … …
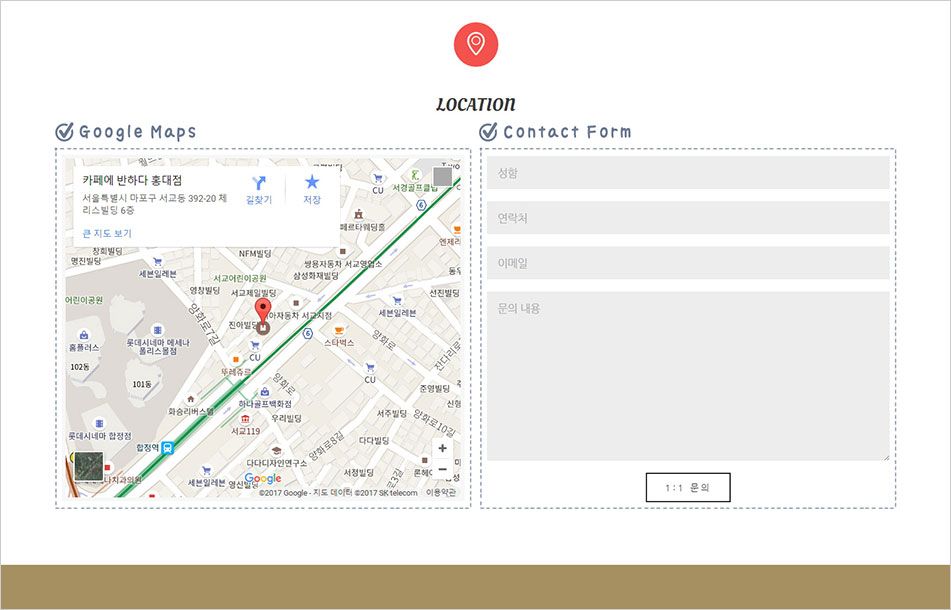
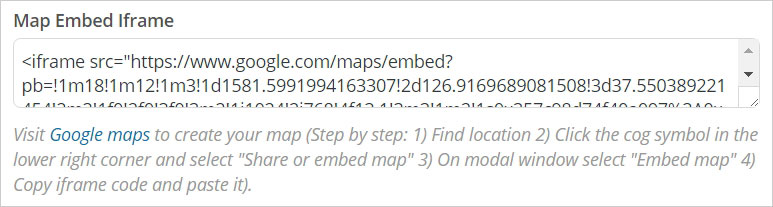
Google Maps

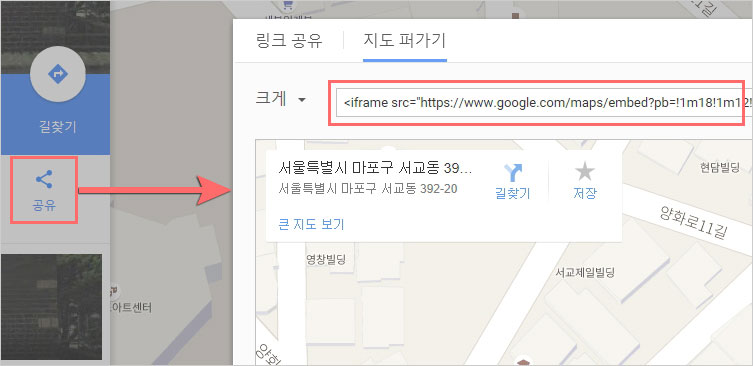
Iframe 코드 정보는 Google 지도에서 위치 검색 후
좌측 공유 – 지도 퍼가기 탭에 있다.

… … … ◇ … … …
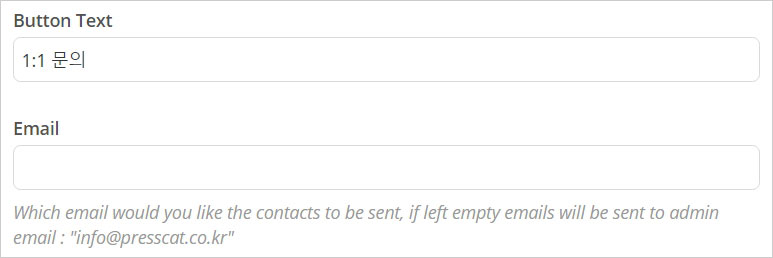
Contact Form

▷ Button Text
버튼에 표시되는 텍스트
▷ Email
폼에 입력한 내용이 수신되는 메일 계정
여기까지 첫 번째로 소개한 워드프레스 플러그인
비주얼 컴포저 글이 마무리됐습니다.
제가 소개해주면서도 참 유용한 플러그인이라는 생각이 들었네요.
단시간에 전문가 수준의 페이지를 만들어야 한다면
비주얼 컴포저를 꼭 사용해보시길 바랍니다.
그럼 다음에 또 다른 플러그인을 가지고 찾아오겠습니다!