반응형 웹, 어떤 화면이든 최적화되어 더 편리하게
모바일 시대에 경쟁력을 갖춘 웹사이트를 원한다면 알아둬야 할 기술

다양한 디바이스가 출시됨에 따라 PC만 사용하던 예전과는 달리
스마트폰이나 태블릿의 이용률이 높아지고 있습니다.
특히 인터넷 접속기기로는 스마트폰이 데스크톱 보다 더 많이 사용된다고 합니다. *
그 때문에 스마트폰은 물론이고 여러 디바이스에도 최적화된 홈페이지 제작은 필수가 됐습니다.
어떤 기기라도 웹사이트를 최적화 시켜주는 기술이 있는데
바로 반응형 웹(Responsive Web)입니다.
* 참고 자료 – 한국인터넷진흥원(KISA) <2016년 인터넷이용실태조사>, 53페이지
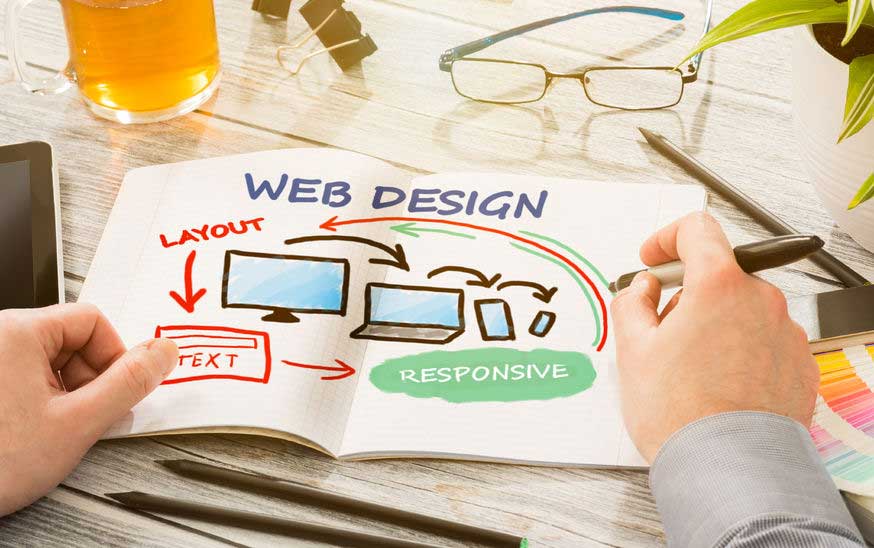
● 반응형 웹(Responsive Web)이란?
웹페이지 크기가 접속한 디바이스 스크린 해상도에 맞춰 자동으로 변하고
그에 따라 레이아웃과 콘텐츠도 보기 좋게 배치되는 기술을 말합니다.

● 반응형 웹(Responsive Web)의 필요성
반응형 웹 디자인이 적용되지 않은 홈페이지의 경우, 데스크톱에만 최적화되어 있기 때문에
모바일로 볼 때 가로 세로 스크롤이 생겨 한눈에 콘텐츠를 보기 불편합니다.
이렇게 웹사이트 이용이 불편하다면 매출이나 회사 서비스 만족도에
영향을 줄 수 있으니 기업 홈페이지 제작 시 반응형 적용을 고려하는 것이 좋겠죠.
또한 이전 포스팅에서도 다뤘듯이 모바일 친화적인 사이트 제공은
검색엔진 최적화(SEO)에 효과적입니다.
[관련 글 ▼]
반응형 웹사이트 대신 모바일 전용 웹사이트를 추가로 제작하는 방법도 있습니다.
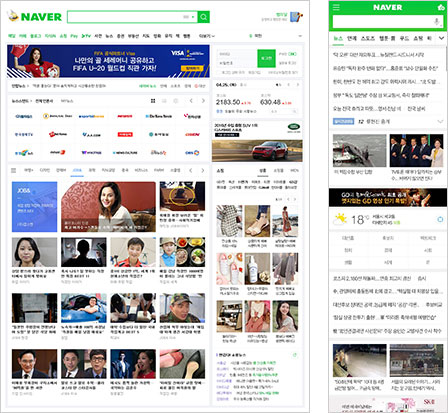
네이버, 다음 등의 대형 포털 사이트와 같이 레이아웃이 복잡하고
한 페이지에 담는 내용이 많은 경우에는 반응형보다 별도의 웹사이트를
추가 제작하는데 이런 방식을 적응형 웹(Adaptive Web)이라고 부릅니다.
(보통 ‘http://m.~’으로 시작하는 주소를 사용합니다.)

이와 같은 방법은 추가 제작 비용이 들고 관리도 따로따로 해야 합니다.
반면에 반응형 웹사이트는 하나의 URL, 즉 단일 주소(Single URL)로
운영되기 때문에 관리하기 편하고 추가 제작이 필요 없습니다.
여기까지 반응형 웹에 대해서 알아봤습니다.
반응형 웹은 어떠한 해상도에도 완벽히 대응해야
하기 때문에 구현하기 쉽지 않은 기술입니다.
그렇기 때문에 업체 또는 웹에이전시에 제작 의뢰 시
반응형 웹사이트 제작 경험이 얼마나 풍부한지 따져보시기 바랍니다.
참고로 워드프레스는 반응형 전용 테마나 플러그인이 제공되는
플랫폼이니 워드프레스 홈페이지 제작도 추천해드립니다.