웹사이트를 상위에 노출시키는 검색엔진 최적화(SEO)
검색 결과 상위에 내 웹사이트가 노출될 수 있는 방법을 소개합니다.

웹사이트 방문자 수 증가를 위해서 웹페이지를 검색 결과 상위에 뜨게 하는 것이 좋겠죠.
그래서 이번에 다룰 검색엔진 최적화(SEO – Search Engine Optimization)를
효과적인 방법 중 하나로 강력 추천합니다.
검색엔진 최적화(SEO)가 필수인 이유
검색엔진 최적화(SEO)는 검색 결과 상위 노출을 목적으로 하는 작업을 말하는데
전문적인 IT 지식이나 마케팅 기술이 없어도 작업 가능한 부분이 있기 때문에
개인이든 기업이든 상관없이 모두가 할 수 있다는 사실~
검색엔진 최적화(SEO) 작업이 잘 된다면 유료 키워드/팝업 광고에 맞먹는 효과를 얻을 수 있을
뿐만 아니라 경쟁 사이트와의 경쟁에서 우위를 차지할 수 있기 때문에 주목받는 마케팅 방법입니다.
[TIP] 검색 결과 상위 노출과 검색엔진 최적화(SEO)가 무슨 상관이 있나요?
검색엔진이 검색 결과를 우선순위에 따라 보여주는 기준은 여러 가지가 있습니다.
구글, 네이버 등 검색엔진마다 조금씩 다른 기준을 가지고 있지만
검색엔진 최적화(SEO)는 공통적인 기준이므로 꼭 필요한 작업입니다.
더 자세한 검색 기준을 알고 싶다면 아래 사이트를 참고하세요.
검색엔진 최적화(SEO) 작업 리스트
1. 핵심 키워드를 중심으로 콘텐츠 구성
<head> <title>워드프레스 웹사이트 제작 업체 홈메이킹</title> <meta name="title" content="워드프레스 웹사이트 제작 업체 홈메이킹"> <meta name="keywords" content="웹사이트, 워드프레스, 홈페이지 제작"> <meta name="description" content="수준 높은 기술력과 친절한 서비스를 제공하는 홈메이킹의 웹사이트입니다."> </head>
글을 쓸 때 주제와 글감을 정하듯이
웹페이지에서 전달하고 싶고 중요하게 생각되는 키워드를 선정해야 합니다.
해당 웹페이지가 어떤 검색어의 검색 결과로 나왔으면 좋겠을지를
생각하면 키워드를 정하기 더 쉽겠죠?
여러 개의 키워드를 정했으면 중요도 순으로 제목과 내용에 여러 번 포함시키는 것이 좋습니다.
HTML 코딩을 할 줄 안다면 위 예시처럼 메타 태그(Meta Tags)도 입력해주세요.
더불어 페이스북, 트위터 등 다양한 SNS가 중요한 마케팅 시장으로
떠오르는 만큼 소셜 메타 태그까지 적용한다면 더 좋겠죠.
소셜 메타 태그가 생소할 수도 있어 아래에 관련 정보 사이트 첨부합니다.
[MOZ Blog – Must-Have Social Meta Tags…Facebook and More]
2. 이미지를 설명하는 Alt 값 입력
<img src="..." alt="2017 스페셜 에디션 iPhone 7 RED" />
사람은 시각적 이미지를 이해할 수 있지만 검색엔진은 그렇지 못하기 때문에
이미지 설명을 텍스트로 입력하는 작업이 필요합니다.
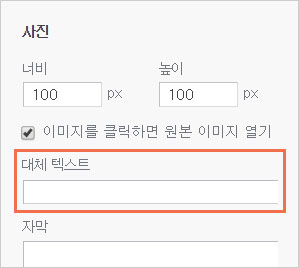
이 작업은 HTML 코드 입력창에서 <img> 태그의 Alt 속성 값*을 입력하면 되지만
티스토리의 ‘대체 텍스트’ 기능처럼 자동으로 Alt 속성 값으로 추가해주는 에디터도 있습니다.

* Alt 속성 값: 검색엔진 최적화 뿐만 아니라, 브라우저가 이미지 파일을 읽을 수 없을 때
표시되거나 시각 장애인에게 음성으로 이미지를 설명할 때도 쓰입니다.
3. 앵커(Anchor) 텍스트는 간결하고 예측 가능하게 지정
<!-- Example 1 --> <a href="...">여기 클릭</a> (X) <a href="...">모니터 신상품 더 알아보기</a> (O) <!-- Example 2 --> <a href="...">첨단 카메라 시스템과 iPhone 사상 최고의 성능과 배터리 사용 시간을 갖춘 iPhone7</a> (X) <a href="...">iPhone7 소개 페이지로 이동</a> (O)
앵커 텍스트란 <a> 태그 내부에 입력하는
링크가 연결된 클릭 가능한 텍스트를 말합니다.
앵커 텍스트는 이동할 페이지 내용을 미리
예측할 수 있도록 함축적이고 간결하게 작성해야 합니다.
4. 모바일 친화적인 사이트 제공
국민 85% 이상이 스마트폰을 보유한 만큼 모바일에 최적화된 웹사이트 제공은 기본입니다.
[노컷뉴스 – 국내 인터넷이용자 수 4364만명…스마트폰 보급률 85%]
해결 방법으로는 모바일 반응형 기술이 적용됐거나
모바일 전용으로 제작된 웹사이트를 제공하면 됩니다.
모바일 반응형은 웹사이트 제작 과정에서부터 적용되어야 하며
이미 PC 전용으로 만들어진 경우, 다시 새롭게 제작해야 합니다.
모바일 전용 웹사이트 추가 제작은 기존 웹사이트가 반응형이 아니어도 상관없지만
모바일용 홈페이지 제작 비용 부담과 두 개의 사이트를 동시에 관리해야 하는 단점이 있습니다.
5. 길고 복잡한 페이지 주소(URL) 개선
페이지 주소(URL)는 검색 결과에 보이기 때문에 길고
이해하기 어려우면 방문자가 접속을 기피할 수 있습니다.
또한 이해하기 쉬운 페이지 주소(URL)는 크롤러*가 웹페이지를
크롤링하기 쉽기 때문에 검색엔진 최적화(SEO)에 효과적입니다.
이를 위해서 사이트 구조를 단순하게 설계하고 디렉터리와
파일 이름을 간단 명료하게 짓는 것이 좋습니다.
그리고 워드프레스처럼 페이지 주소를 원하는 대로 변경할 수 있는 플랫폼을 사용한다면
너무 길지 않고 페이지 내용을 대략적으로 이해할 수 있게 수정하시기 바랍니다.
* 크롤러: 웹페이지의 데이터를 추출하는 행위를 크롤링(crawling)이라고
하는데, 크롤러(crawler)는 크롤링하는 소프트웨어를 말합니다.
다르게는 스파이더(spider) 또는 봇(bot)이라고도 부릅니다.

검색엔진 최적화(SEO)를 위해 기본적으로 해야 할 5가지 작업을 소개해드렸습니다.
이 외에도 더 많은 방법이 있으니 궁금하다면 아래 가이드를 참고하시기 바랍니다.
[네이버 웹마스터도구 – 검색엔진 최적화 기본 가이드]