초보자를 위한 워드프레스 관리자 페이지에서 글 쓰는 법
웹사이트를 제작하는 것만큼 중요한 건 이용자들에게 양질의 콘텐츠를 제공하는 것입니다. 웹사이트 방문자 수가 기대보다 적다면 그 이유는 웹사이트에 다양한 콘텐츠가 없기 때문 일수도 있습니다.
웹사이트는 인터넷상의 집과 같다고 볼 수 있습니다. 그러니 집만 지었다고 끝이 아니라 안에 각종 가구와 전자제품 등으로 채워야 사람이 편히 살 수 있습니다. 웹사이트 또한 제작 후에도 끊임없이 좋은 콘텐츠로 웹사이트를 관리해야 합니다. 그중 가장 대표적인 방법이 게시글을 올리는 거겠죠? 그래서 오늘은 워드프레스 웹사이트에 글 쓰는 과정을 보여드릴게요.
먼저 주소 창에 워드프레스 웹사이트 주소와 그 뒤에 ‘/wp-admin’이라고 입력하면 관리자 페이지로 연결됩니다.
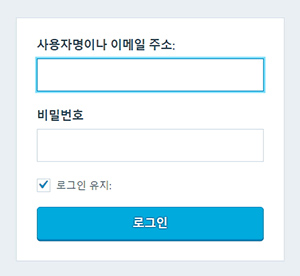
관리자 페이지는 해당 웹사이트 관리자 계정으로만 접속할 수 있기 때문에 로그인은 필수입니다.
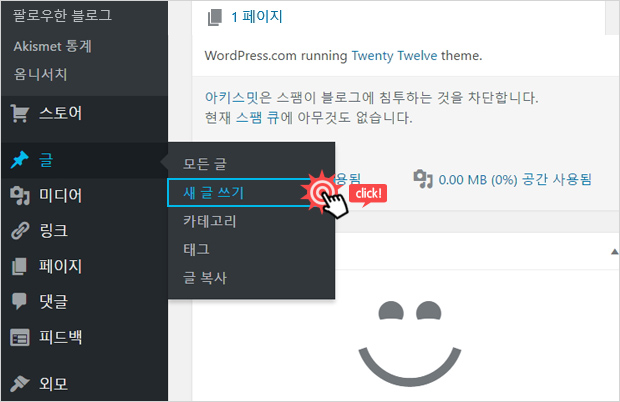
관리자 페이지에 접속했으면 왼쪽 ‘글’ 메뉴에서 ‘새 글 쓰기’를 클릭해주세요.
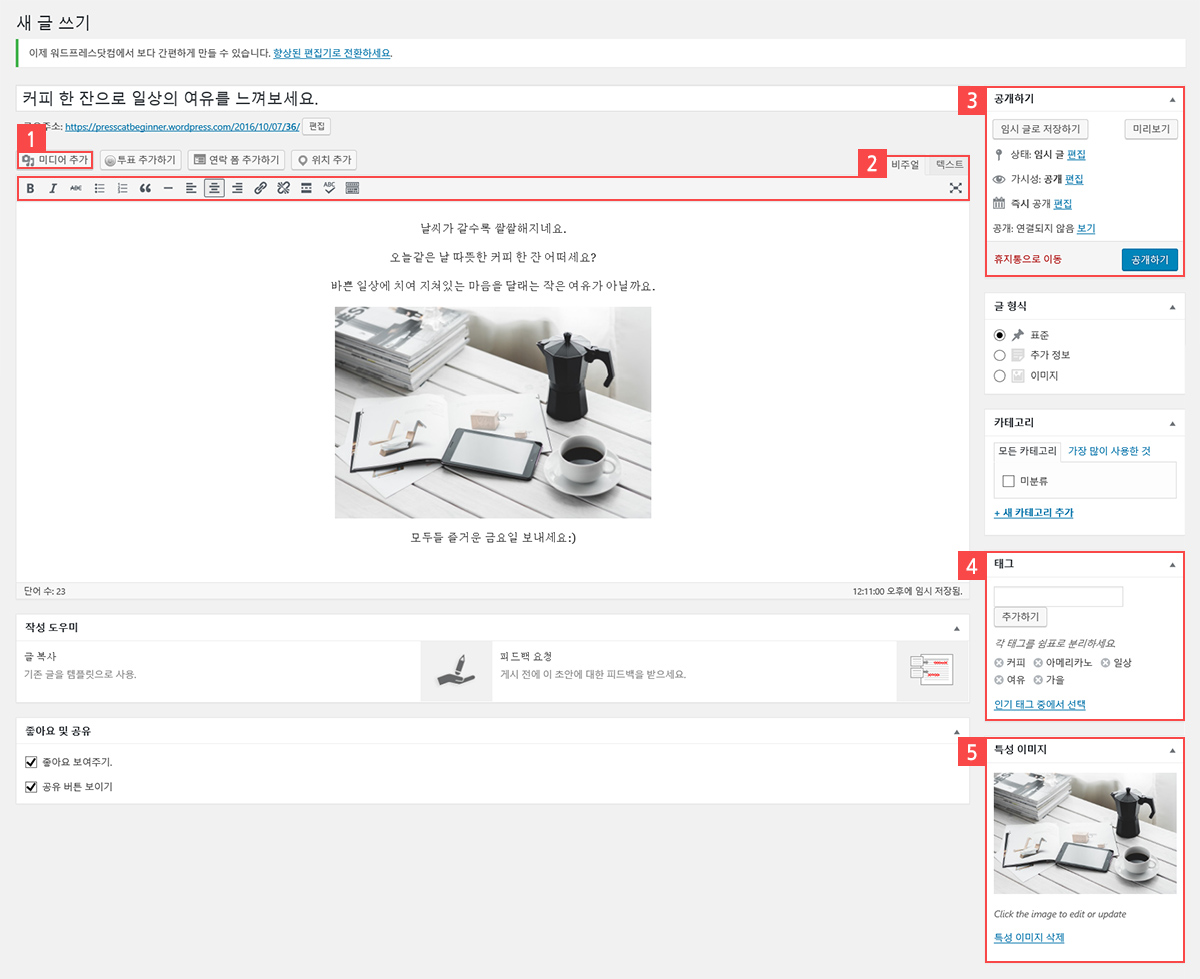
그러면 아래 이미지처럼 글쓰기 페이지로 이동되는데 여기에서 많이 쓰는 기능만 뽑아 설명드릴게요.
1. 미디어 추가
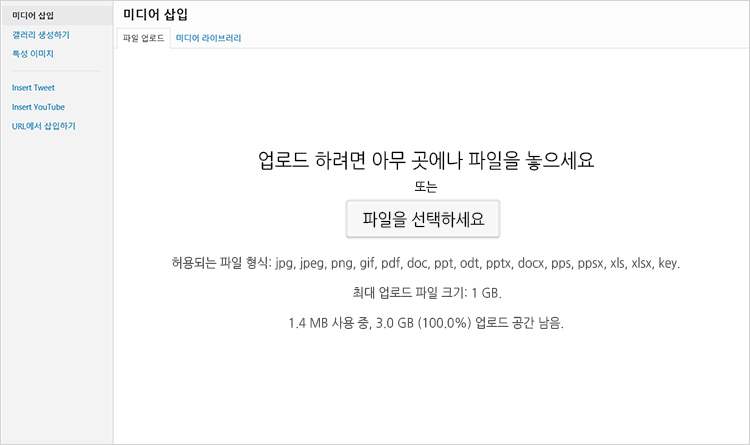
텍스트로만 구성되어 있는 게시물보다 텍스트와 이미지, 동영상 등의 여러 개의 미디어를 이용하면 게시물의 이해도를 높일 수 있습니다. 최대 업로드 파일 크기는 1GB(가입형 워드프레스인 경우)이며 한 번 업로드된 파일은 라이브러리에서 관리할 수 있어 편리합니다.
2. 폰트 속성
폰트 굵기, 정렬, 링크 연결 등의 다양한 속성을 적용할 수 있습니다. 텍스트 탭에서는 Html 태그를 직접 수정할 수 있습니다.
3. 공개하기
글을 작성하다가 나중에 완료하고 싶을 때는 ‘임시 글로 저장하기’, 글이 웹사이트에 어떻게 보일지 궁금할 땐 ‘미리보기’, 그리고 작성 후 웹사이트에 올리고 싶을 때는 ‘공개하기’를 클릭하면 됩니다.
4. 태그
작성한 글과 관련된 키워드를 태그로 입력하세요. 태그는 여러 개를 지정할 수 있고 글 사이에 서로 중복될 수 있어 태그를 이용하면 글 관리와 찾기를 쉽게 할 수 있습니다.
5. 특성 이미지
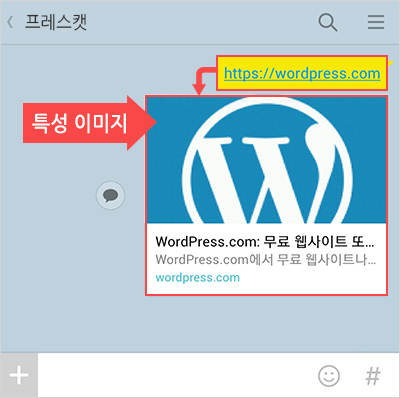
섬네일 이미지라고도 불리는 글의 대표 이미지를 의미합니다. 페이스북이나 카카오톡에서 링크 주소를 입력하면 따로 이미지를 업로드하지 않아도 미리 보기 이미지가 뜨죠? 바로 그런 이미지라고 생각하면 쉽게 이해될 거예요.
또한 워드프레스에서 웹사이트에서는 특성 이미지가 글 제목 위에 표시됩니다. (이번 글의 경우 본문 이미지와 특성 이미지가 동일해 특성이미지는 삭제했습니다.)
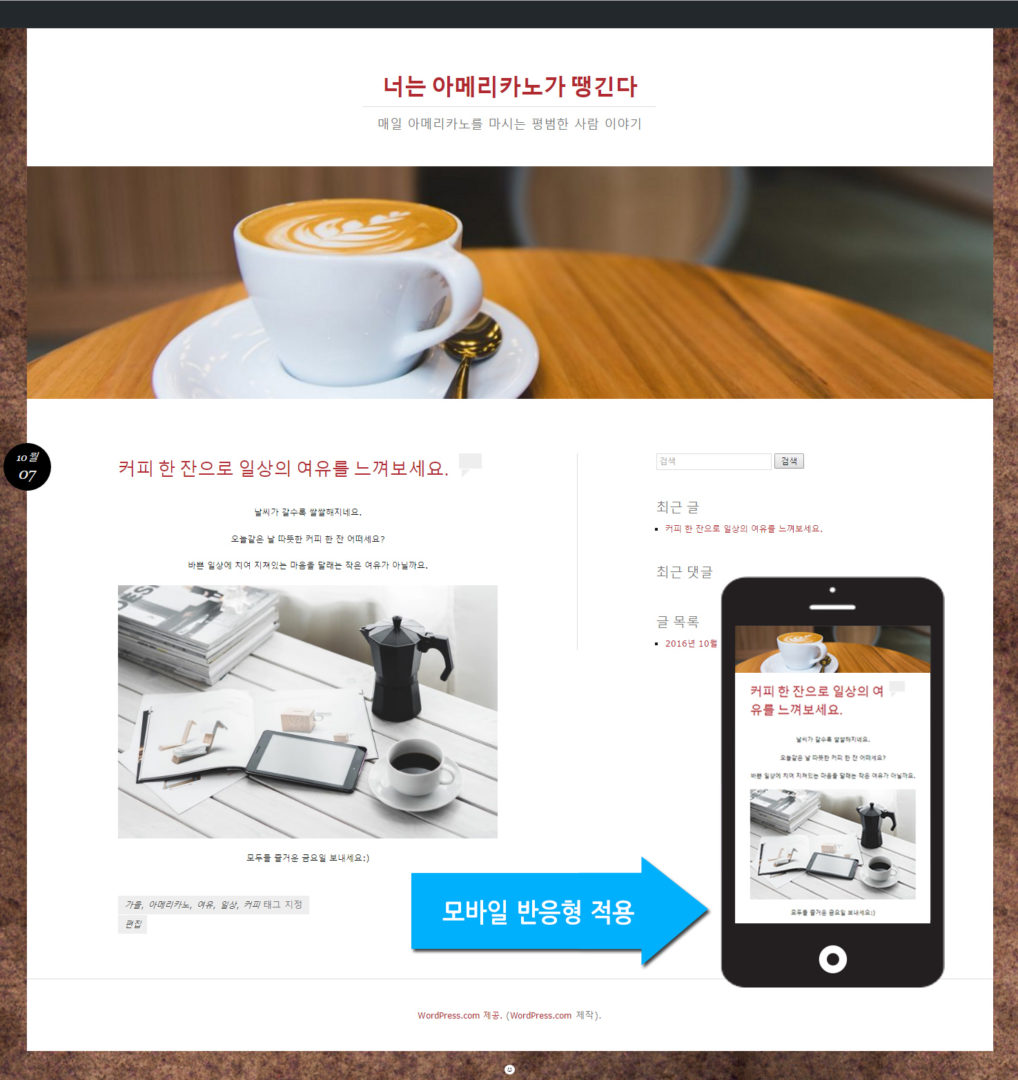
글 작성과 속성 설정이 끝났으면 〈공개하기〉 버튼을 클릭하세요. 웹사이트에 들어가 보면 작성한 글을 확인할 수 있습니다. 우측 하단에 모바일 화면을 보면 워드프레스로 제작한 웹사이트는 자동으로 모바일 반응형이 적용된다는 것을 알 수 있어요.
직접 작성해보니 마치 블로그에 글을 쓰듯 간단하다는 생각이 드네요. 이런 식의 꾸준한 게시물 업데이트는 웹사이트를 알리기에 효과적인 방법입니다. 거기다 고품질 디자인으로 강한 인상을 줄 수 있으면 방문자 수 증가에 더 도움이 되겠죠?
하지만 웹사이트 디자인은 직접 하는 것보다 많은 경험과 전문적인 기술을 가진 웹에이전시에 의뢰하는 것이 더 만족스러울 것 같습니다. 또 웹에이전시는 디자인 이외에 다양한 기능도 적용시켜 주니 디자인과 기능은 웹에이전시에 맡기고 본인은 꾸준한 콘텐츠 업데이트만 한다면 우리 회사 웹사이트 고민은 Zero입니다~